響應式網站最大的好處是一(yī)個(gè)網站可以自(zì)适應多個(gè)終端,如手機端、電腦端、平闆端等。這點非常重要,尤其是在如今多終端的智能設備時代,有人(rén)用電腦、有人(rén)用筆記本、有人(rén)用平闆、有人(rén)用手機,還有人(rén)用電視上網;就(jiù)算是同一(yī)個(gè)人(rén),有時候也(yě)是上班用電腦、下(xià)班用手機。這時候,響應式網站派上用場了,自(zì)适應網站這麼有用,那麼如何制(zhì)作呢(ne)?請(qǐng)看(kàn)下(xià)面企宣科技的網站建設解決方案。
什麼是響應式網站呢(ne)? 伊桑·馬科特在2010年首次提出了響應式網頁設計(jì)(RWD, Responsive Web Design)的概念。
伊桑·馬科特在2010年首次提出了響應式網頁設計(jì)(RWD, Responsive Web Design)的概念。
簡而言之是指網頁能夠根據屏幕寬度自(zì)動适應,以達到适配各種屏幕。
現在已經有很(hěn)多大網站采用這種響應式網站架構,如microsoftstore官網、OPPO商城、itiger等。
網站做(zuò)成響應式真的有必要嗎?
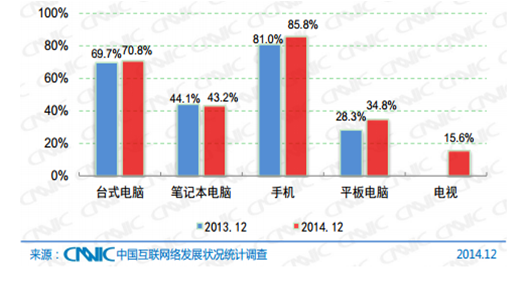
查看(kàn)下(xià)面CNNIC的統計(jì)報告,上網設備各個(gè)都(dōu)占有市(shì)場份額,不(bù)能丢棄任何一(yī)部分,如何兼容所有設備呢(ne)?那就(jiù)是把網站做(zuò)成響應式。
響應式網站産生(shēng)的條件(jiàn)
國(guó)內(nèi)浏覽器大部分升級後都(dōu)支持HTML5、IE9以下(xià)浏覽器基本被抛棄,CSS3中(zhōng)的媒體(tǐ)查詢是實現網頁響應式的主要方法。
響應式網站的優點
1.用戶體(tǐ)驗好,适應所有終端,可以浏覽器裡調整寬度查看(kàn),不(bù)出現滾動條,尤其是蘋果系統電腦,默認打開(kāi)窗(chuāng)口不(bù)是滿屏的。
2.維護成本低(dī),隻需要維護一(yī)個(gè)網站就(jiù)行;
3.分享方便,內(nèi)容鍊接地(dì)(dì)址一(yī)緻;
4.視覺統一(yī),網站風格、導航、菜單基本一(yī)緻,沒有陌生(shēng)感,容易使用;
5.兼容未知分辨率設備
6.可以嵌套進APP
響應式網站建設過程中(zhōng)會(huì)遇到什麼問(wèn)題
1、代碼過于臃腫,導緻網站打開(kāi)速度慢(màn),尤其是手機網站。
2、圖片按需加載,不(bù)能移動端調取一(yī)個(gè)大圖片。
3、兼容性,IE8以下(xià)不(bù)考慮兼容。
解決辦法思路如下(xià):
1、同一(yī)段代碼同一(yī)段CSS搞定(需要設計(jì)的結構比較好)
2、同一(yī)段代碼不(bù)同媒體(tǐ)查詢實現
3、實在沒有辦法才采用:寫幾段代碼分别适配不(bù)同屏幕
這裡推薦一(yī)個(gè)比較好的響應式網站JS框架bootstrap,它會(huì)幫你解決很(hěn)多基礎的問(wèn)題,加快(kuài)響應式網站的開(kāi)發效率。
是不(bù)是什麼網站都(dōu)适合響應式?
答案是否定的,如各大門戶網站,基本都(dōu)沒有用響應式,當電腦版網頁內(nèi)容特别多的不(bù)适合響應式,而是單獨做(zuò)一(yī)個(gè)另外版面的手機版。那麼什麼網站最适合使用響應式呢(ne)?企業(yè)品牌官網、企業(yè)商城、品牌旅遊官網等。
響應式網站設計(jì)要注意什麼?
應該以移動優先為原則,采用流式設計(jì)布局,讓網站元素分塊排列,當用不(bù)同終端時,根據需要組合顯示各個(gè)塊。